Client Script in Zoho CRM
A seamless platform for achieving and extending your business cases.
Table of Contents
1. What is a Client Script?
2. Pre-requisites
3. Developer-friendly Client Script IDE
4. Available for multiple pages
5. Executes script based on Events and Commands
6. Code re-usability using Static Resources
7. Support for Portals
8. Trigger Client Script via Custom button
9. Extensive ZDK
A. Instant form field validation
B. Auto-populate data based on custom conditions
C. Display alerts or custom messages
D. Accomplish data auto-correction
10. ZRC Support
1. What is a Client Script?
Client Script is a piece of JavaScript code that runs on your web browser instead of the server. The Client Script feature gives you a seamless platform for achieving and extending your business cases by allowing users to customize Zoho CRM with your own business logic. It enables you to configure events for the UI components and define the actions once those events are triggered.It enables you to create custom actions that are not otherwise part of the Zoho CRM’s native features.
For example, when a user fills the email address of a Lead/Contact, you can perform email discovery and automatically populate relevant data in the form.
2. Pre-requisites
![]()
- The Client Script feature is available in Enterprise, Ultimate and Professional editions of Zoho CRM.
- Refer to this page for the supported browser versions.
- You should enable the Developer Permissions for the profile using which you want to access the Client Script feature. To enable the Developer Permissions, Go to Setup > Users and Control > Security Control > select the Profile and enable Developer Permissions.
3. Developer-friendly Client Script IDE
Client Script IDE offers you a flawless experience during your development process by providing a cohesive solution with useful features.
4. Available for multiple pages
Client Script allows you to accomplish custom actions for different pages in Zoho CRM. This includes the below pages of all standard and custom modules in Zoho CRM.
- Create page
- Edit page
- Clone page
- List Page (Standard)
- Detail Page (Standard)
- Detail Page (Canvas)
- Create Page (Wizard)
- Edit Page (Wizard)
You need to create a separate Client Script for every layout of a module.
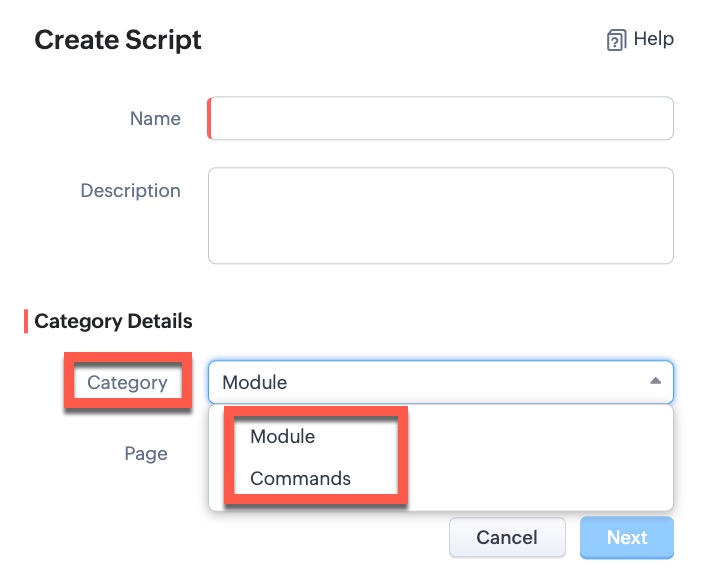
5. Executes Script based on Events and Commands
Client Scripts can run based on module events or commands, giving you flexible ways to activate them. These options are available under the category when creating a Client Script.

Event-Based Triggers:
Client Scripts can be configured to execute in response to specific events within a module. For instance when a user clicks the Save button on a form or when a value is added or updated in a specific field.
This event-driven approach ensures that the script runs automatically when predefined actions occur, streamlining workflows and improving efficiency. Click here to know the events available for different pages.
Command-Based Triggers:
Commands expand the scope of Client Scripts beyond module-specific events. Users can execute scripts manually:
- Using custom keyboard shortcuts for quick execution.
- Through the command palette, enabling access and execution from anywhere in CRM.
Commands make Client Scripts versatile by allowing on-demand functionality without being tied to specific pages or modules.
This dual-trigger system ensures that Client Scripts can be both proactive and reactive, adapting to diverse user needs in Zoho CRM. Click here to know more about Commands.
Note:
The execution timeout for Client Script is 10 seconds.
6. Code re-usability using Static Resources
Client Script provides the convenience to import existing code files in the form of static resources and use them in your script. You can upload a Javascript file as a static resource, include the uploaded file in your script using the Add button on the right pane of the Code Editor, and call the method in the static resource file from your script. Refer to Static Resources in Client Script for more information.
7. Support for Portals
Client Script functionality is available in Zoho CRM Portals, enabling businesses to enhance portal interactions without creating new scripts. Client Script will automatically function in portals also. Client Script can be configured to apply portal-wide, target specific user types, or individual users, aligning with business needs. For newly created user types, Client Script are enabled by default. You can fetch user-specific details using $Crm.user.
Click here to view sample codes related to Portals.
8. Trigger Client Script via Custom button
Custom Buttons enable you to extend Zoho CRM by performing a predefined set of actions tailored to your requirements. With Client Script support for Custom Buttons, you can accomplish a new level of control, interactivity, and speed within Zoho CRM.
Here is the list of what you can achieve:
- Trigger record-specific logic instantly based on where and what you're viewing.
- Auto-fill fields and intelligently suggest values for faster data input.
- Reduce clicks and complete tasks quickly with contextual, in-place buttons.
- Run guided multi-step flows that adapt dynamically based on user input.
- Prompt users for confirmation before taking action and prevent mistakes by keeping the control in their hands.
- Dynamically control a field’s visibility and properties, such as mandatory status, read-only state, and more
- Act without switching tabs. This enables seamless, uninterrupted execution.
Click here to view sample codes related to Custom Button.
Note
Client Script for custom button can be created only from the Buttons page. It can be edited and updated using the Client Script setup page.
9. Extensive ZDK
Client Script provides us its collection of ZDK Client APIs and ZDK CRM APIs. The ZDK CRM APIs invoke the Zoho CRM APIs internally and so it accounts for API credits every time a ZDK Web API call is invoked. Below are some of the typical use cases of Client Script that can be accomplished using the ZDKs.
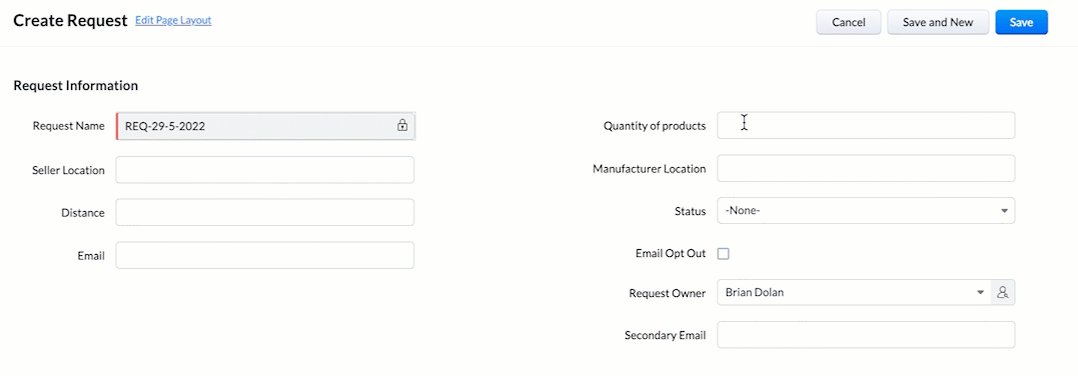
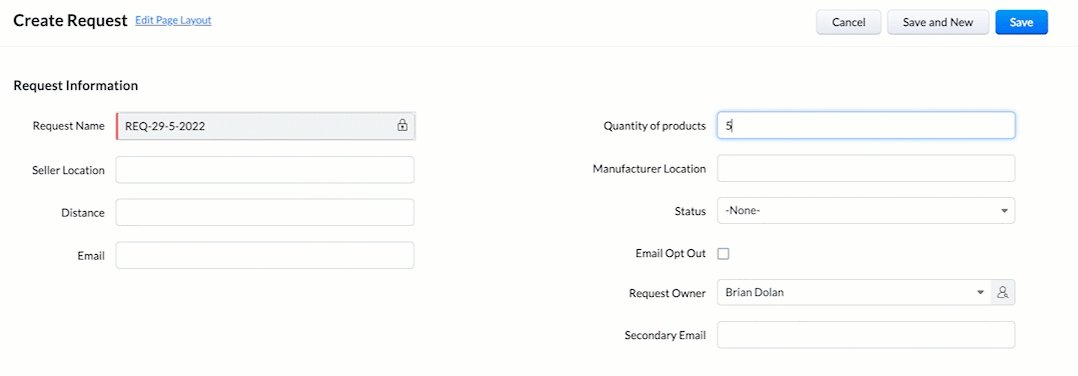
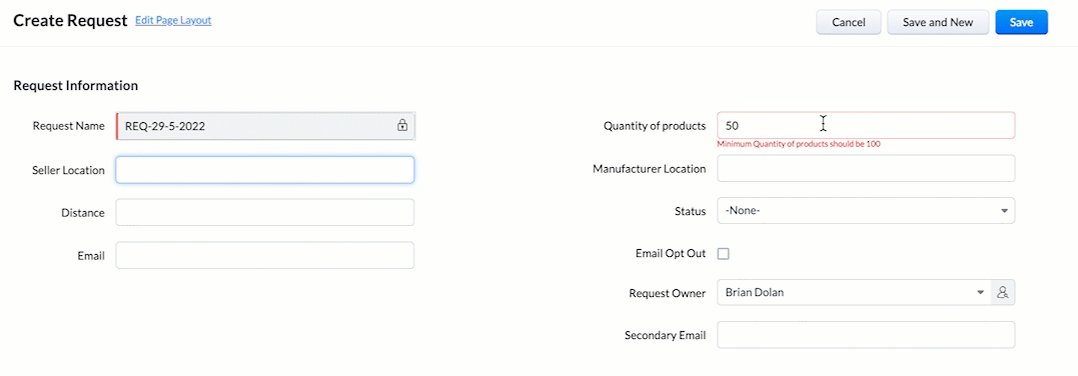
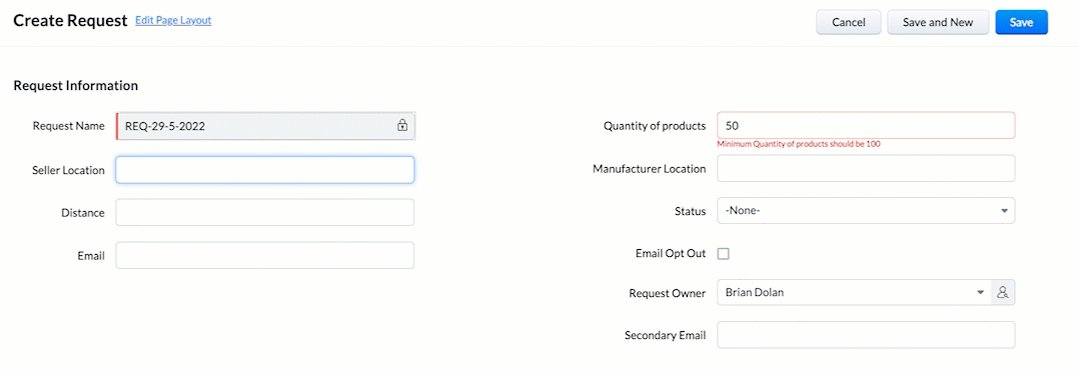
A. Instant form field validation
Client Script is a boon when you want your script to run as soon as the user updates the value of a field. For example, to show an error or an alert message based on any condition as soon as the user enters data on a field. For example, if you want the minimum Quantity of products to be 100, you can show an error whenever the user enters a value less than 100.

B. Auto-populate data based on your requirement or calculation
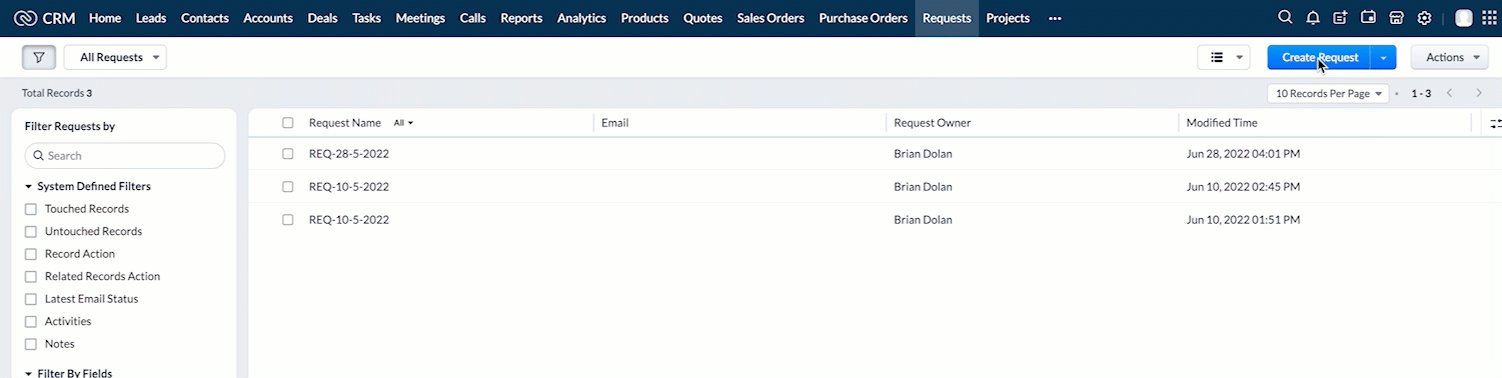
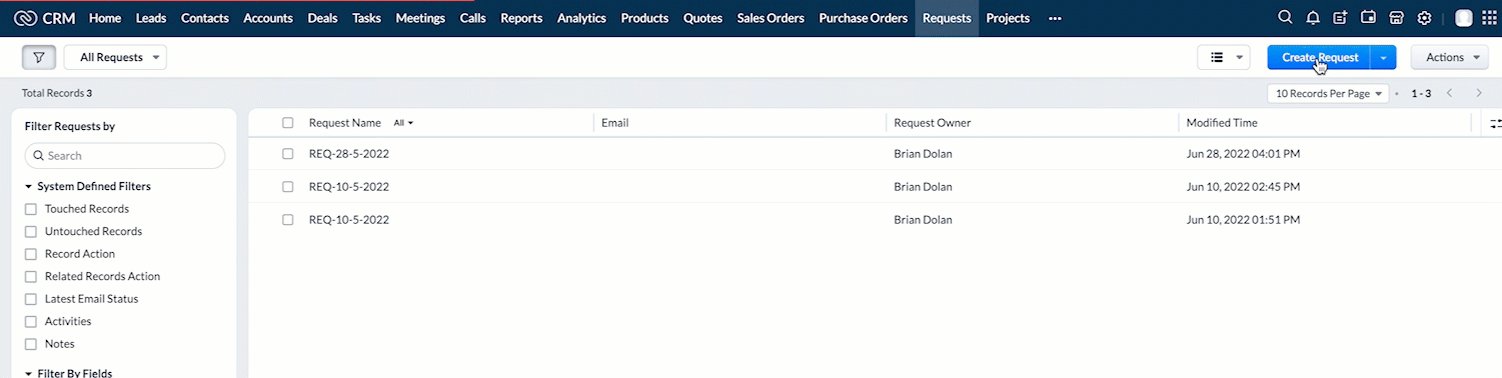
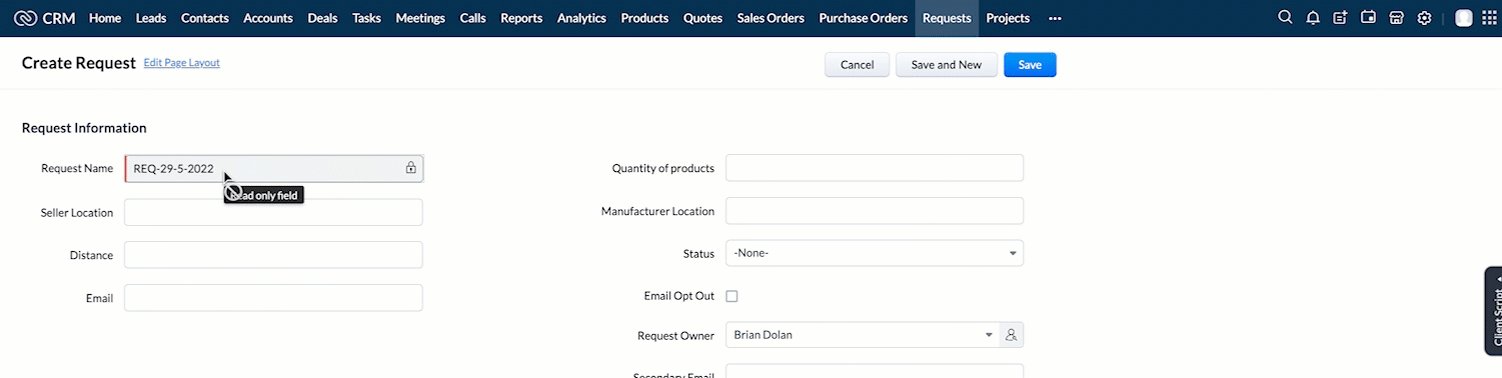
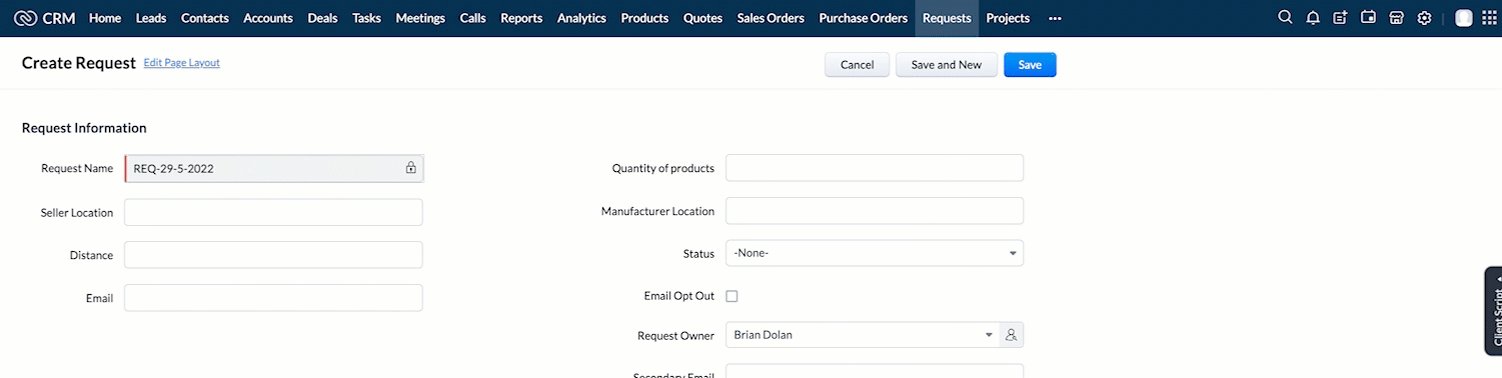
You can auto-populate data for fields whenever an event is triggered based on any criteria or populate data based on calculations. For example: Auto populate the field Request Name whenever a new record is created in the module Request.

C. Display custom messages
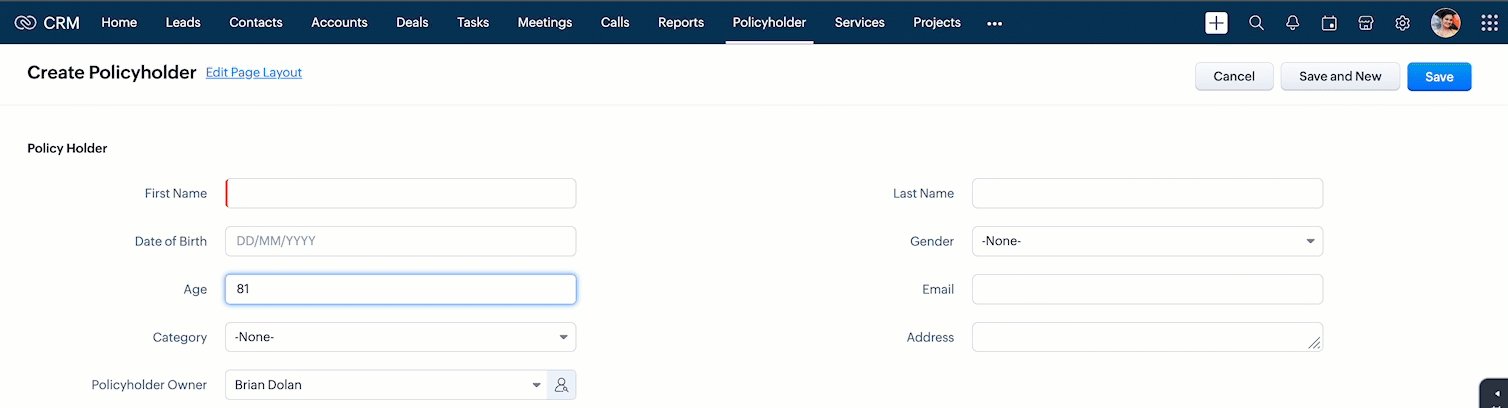
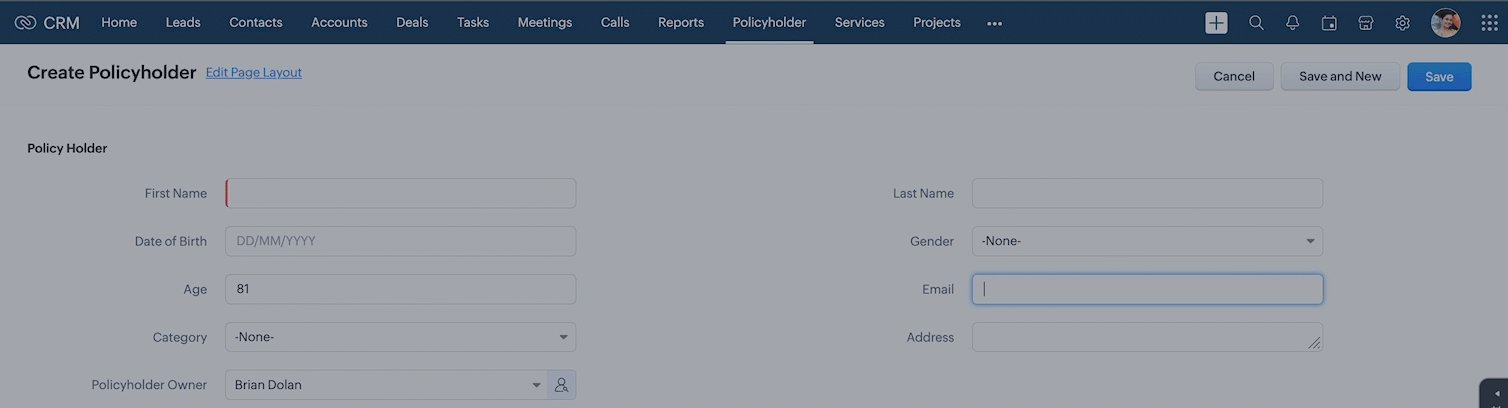
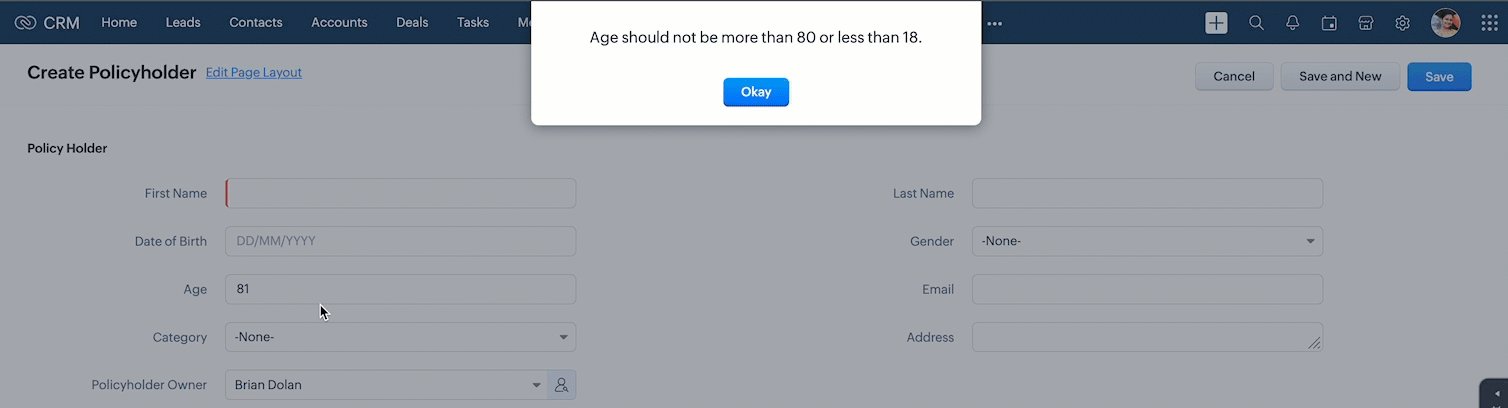
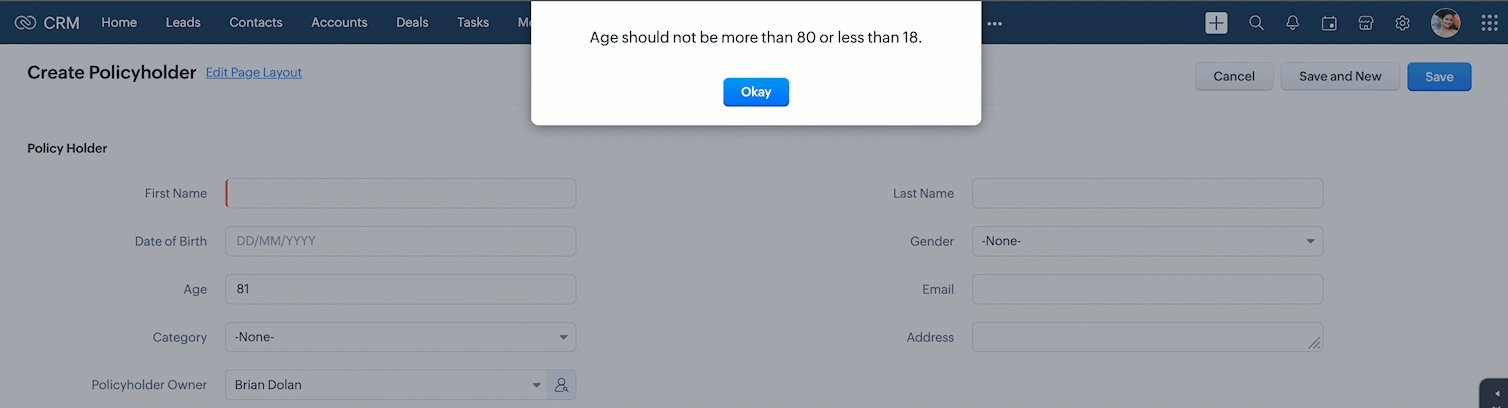
Using Client Script, you can display custom messages and alerts in Zoho CRM. For instance, if you want to display an alert when the user enters an age less than 18 or more than 80, you can create a Client Script on Create Page with onChange event type and use the ZDK Client API, ZDK.Client.showAlert() in your script.

For more examples on displaying custom messages click here.
D. Accomplish data auto-correction
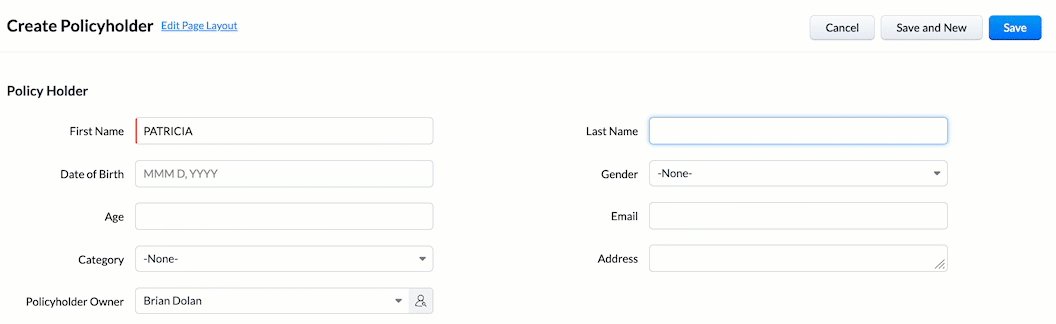
Using Client Script you can correct, update or modify data instantly after the user enters a value in a field. For example, consider that your organisation wants the name of the user to be entered in capital letters, you can create a Client Script on Create Page with onChange Field event type on the field First Name and write a script to auto-convert the name to Capital letters.

10. ZRC Support
ZRC (Zoho Request Client) is a built-in SDK that simplifies making API calls in Client Script. It uses one simple and consistent syntax to handle:
- CRM APIs
- Connection requests
- Public APIs
There is no setup or configuration needed, making API calls hassle-free. Click here for more details.