Table of Contents
1. The Context
2. Requirement
3. Solution
A. Auto-population using third party API
B. Make field read-only and auto-populate data
C. Show custom error message
D. Show confirmation box
E. Auto-populate lookup field
1. The Context
QRS is a manufacturing company using Zoho CRM. They manufacture electrical switches and sensors. Sellers buy the products from the manufacturing units located in different cities. The QRS company handles everyday requests raised by sellers and also maintains the details of sellers like name, address, number of products, etc., using Zoho CRM. The details of manufacturing units and sellers are saved in the Accounts module and details of the products manufactured are saved in the Products module. The products manufactured by the company are grouped under two categories - Sensors and Electrical Switches. The details of them are available in the Category custom module.
2. Requirement
Whenever a seller wants products, the seller submits the Request in Zoho CRM to the manufacturer along with the quantity of products required which gets saved in the Request module. The Request module is a custom module. Distance, Seller Location, Manufacturer Location, Quantity of products, Product, and Category are custom fields in this module. Here Product and Category are lookup fields.
- Distance should be a read-only field. Based on the Manufacturer Location and Seller Location, populate the field Distance using Third Party API.
- Populate the field Request Name as REQ-Date and should be a read-only field. For example REQ-22-07-2022.
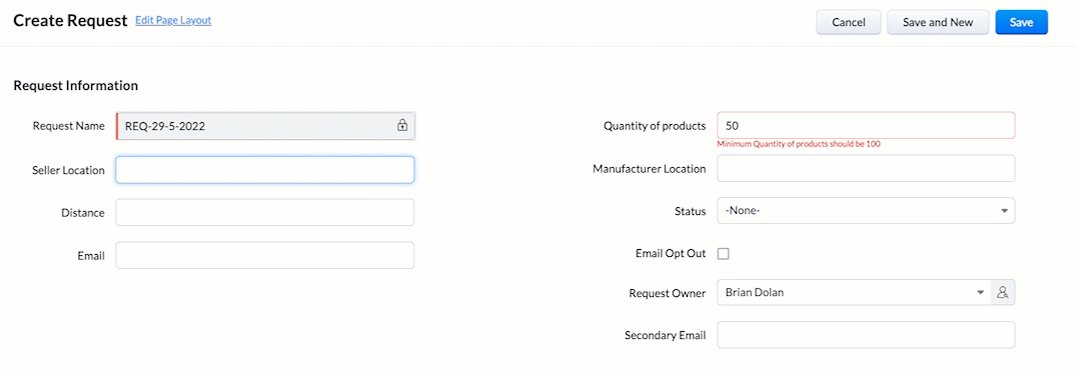
- Quantity of products should be a numeric field. If the quantity entered is less than 100, display the message "Minimum quantity of products should be 100".
- On click of the save button, a confirmation pop-up window should appear on the screen with message -Your Request is submitted and will be shipped within 4 days.
- The lookup field Category should be populated based on the Product selected.
Battery, Thermostat, and Ignition Switch belong to the category of Electrical Switches.
The products Fuel level sensor, Light sensor, and Airbag sensor belong to the category Sensors.
3. Solution
Below are the factors that define the configurations for a Client Script.
- The module for which the Client Script should run.
- The page where the Client Script should get executed.
- Events that trigger the Client Script.
- Actions that the Client Script should perform.
In this case, the module is Requests. The first, fourth, and fifth requirements are page events and the others are field events. The actions are field auto-population using third-party API, set read-only field, show the custom error message, show confirmation box with the custom message and populate a lookup field based on another lookup field.
A. Auto-population using third party API
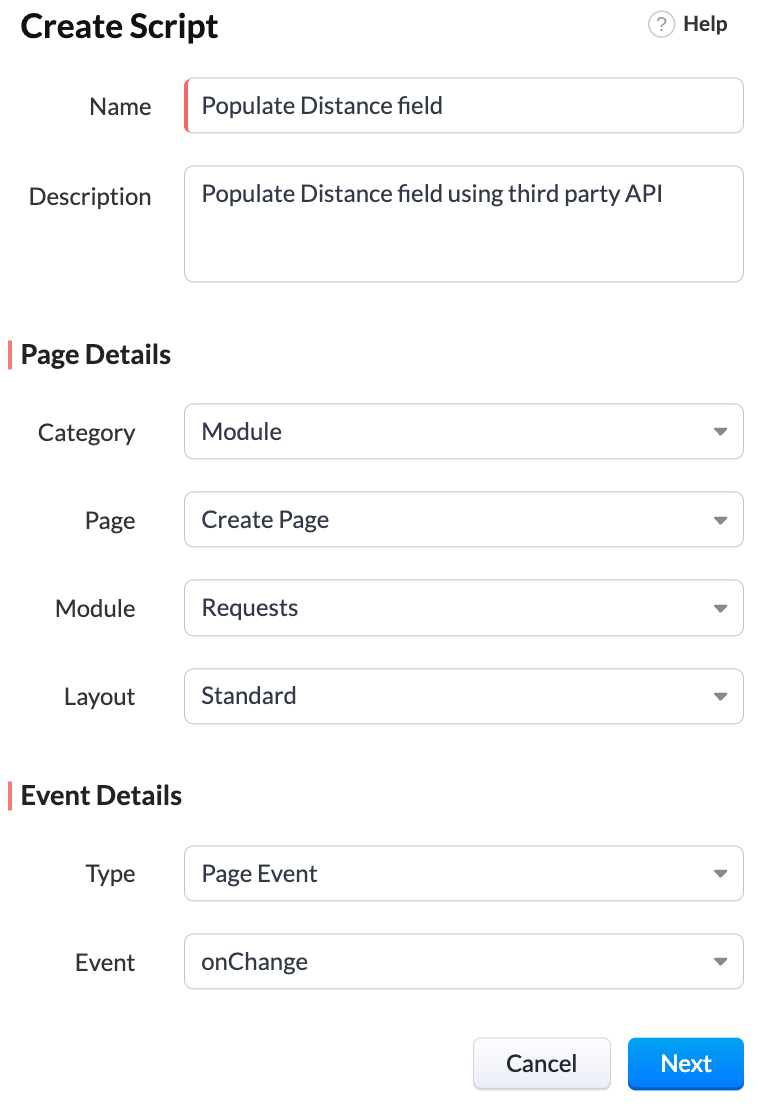
This script is to populate distance based on location fields via third party API. Create a new script by specifying the below values for name, description, event, page, and module. Refer to Creating a Client Script for more details.

Script:
//Check if the Location fields are updated
if (field_name === "Seller_Location" || field_name === "Manufacturer_Location") { //Assign the third party API key to a variable
var api_key = "2Ty9CbowZU8Nu3pl3LQb*********"; //Assign the field "Distance" to a variable
var distance = ZDK.Page.getField("Distance"); //Make the field "Distance" read-only. distance.setReadOnly(true); //Get form values
var formObj = ZDK.Page.getForm(); var form = formObj.getValues(); if (form.Manufacturer_Location && form.Seller_Location) { /*Third party API call with the Location fields values. The domain of the API call should be added to Trusted Domains of Zoho CRM */
var response = fetch("https://api.***/maps/api/dist**/json?origins="+form.Manufacturer_Location+"&destinations="+form.Seller_Location+"&key="+api_key); //Populate the response in the "Distance field". response.then(res => res.json()).then(data => { distance.setValue(data.rows[0].elements[0].distance.text); }); } }
Hint:
API calls to any domain from a Client Script should be whitelisted in Trusted Domains.
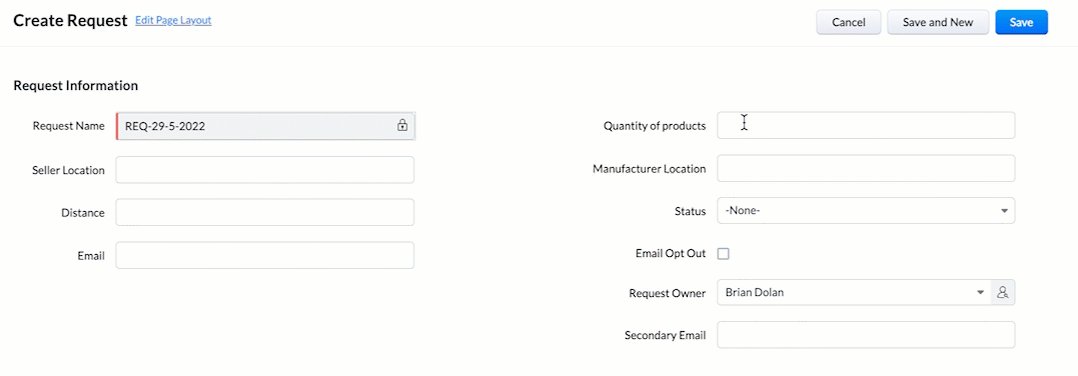
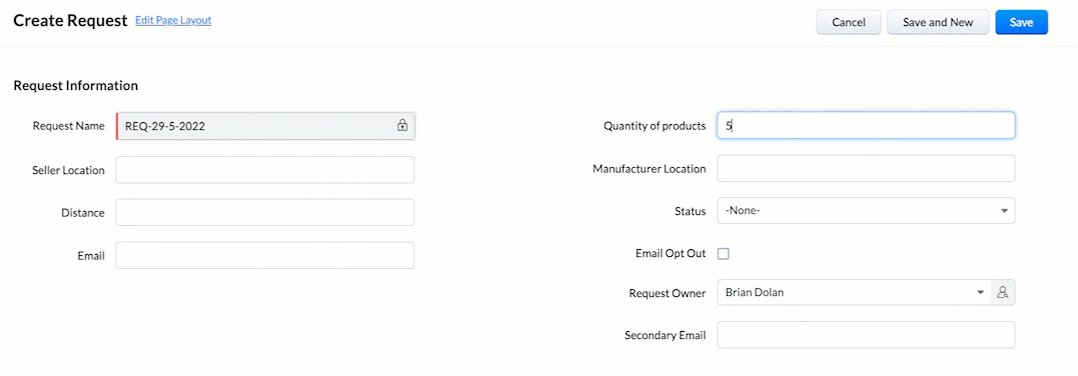
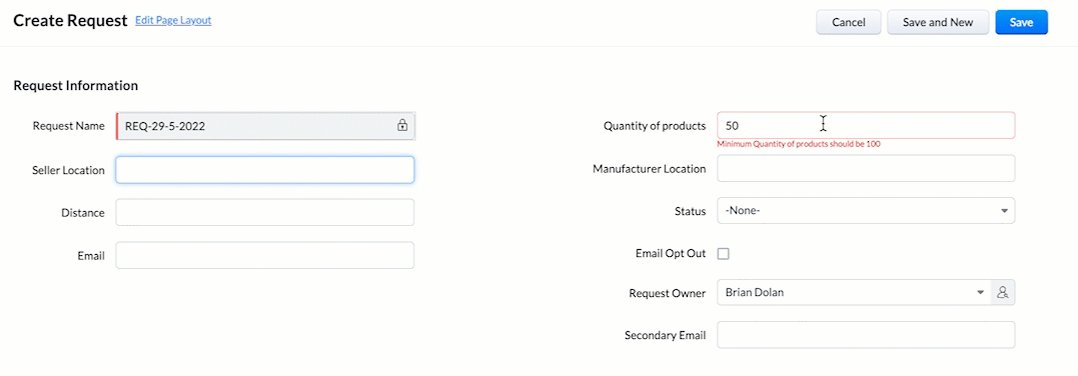
Here is how the Client Script works.

2. Make field read-only and auto-populate data
This script is to populate Request name field when the create page of Request module is loaded. Create a new script by specifying the below values for name, description, event, page, and module. Refer to Creating a Client Script for more details.

Script:
var todaysDate = new Date(); //Append the date with REQ as per requirement
var requestName = "REQ-" + todaysDate.getDate().toString() + "-" + todaysDate.getMonth().toString() + "-" + todaysDate.getFullYear().toString(); //Assign the field "Request Name" to a variable
var reqName_field = ZDK.Page.getField("Request_Name"); //Populate requestName in the field "Name" reqName_field.setValue(requestName); //Make the field "Request_Name" read-only reqName_field.setReadOnly(true);
Here is how the Client Script works.

3. Client Scripts with field event for Quantity of products field and onSave page event
For this requirement the Request should not be saved if the quantity is less than 100 and the error should appear when the field is given a value. So, the Client Script should be created not only for onChange event but also for onSave event. As the same quantity check has to be done in more than one script, we can add the quantityCheck() function as a static resource and use it in the scripts. This way we can achieve reusability of code using static resources.
Js file:
function quantityCheck(quantity) { if(quantity < 100) { quantity_field.showError("Minimum Quantity is 100"); } }
Upload and add the above static file to the Client Script on create page of Requests module. Refer to Static Resources for more information. Create two scripts by specifying the values for name, description, event, page, and module as per the image. Refer to Creating a Client Script for more details.

Script for onChange field event:
//Invoke the static method by passing the value of Quantity of Products
quantityCheck(value);

Script for onSave page event:
//Get the value of the field Quantity of Products
var qty_field = ZDK.Page.getField("Quantity_of_Products"); //Invoke the static method by passing the value of Quantity of Products quantityCheck(qty_field);
Here is how the Client Script works.

D. Show confirmation box
This script is to display confirmation box with the message "Your Request is submitted and will be shipped within 4 days" when the save button in the create page of Request module is clicked. Create a new script by specifying the below values for name, description, event, page, and module. Refer to Creating a Client Script for more details.

Script:
ZDK.Client.showConfirmation('Your Request is submitted and will be shipped within 4 days.');
Here is how the Client Script works.

Hint:
The confirmation box used in the above Client Script can handle true and false cases based on the button clicked by the user.
var isProceed = ZDK.Client.showConfirmation('Your Request will be submitted and be shipped within 4 days.','Proceed','Cancel'); //If user clicks Proceed button
if (isProceed) { return true; } //If user clicks Cancel button
else { return false; }
E. Auto-populate lookup field
This script is to populate lookup field Category based on Product selected in the create page of Request module. Create a new script by specifying the below values for name, description, event, page, and module. Refer to Creating a Client Script for more details.

Script:
//Check the value of Product field if (value.name == 'Airbag sensor' || value.name == 'Light sensor' || value.name == 'Fuel level sensor') { //Populate value for lookup field Category based on the condition ZDK.Page.getField('Category').setValue({ "id": "4967860000001049208", "name": "Sensors" }); } else if (value.name == 'Ignition Switch' || value.name == 'Thermostat' || value.name == 'Battery') { //Populate value for lookup field Category based on the condition ZDK.Page.getField('Category').setValue({ "id": "4967860000001049217", "name": "Electrical Switches" }); }
Here is how the Client Script works.

Hint:
1. The above Client Script can also be configured with page event, instead of field event. If it is a Page onChange Event, the script will run for every change that happens on this page. If it is a Field onChange Event, the script will run only when that specific field gets updated.
2. Client Script will execute only for the layout specified while configuring the Client Script. If you want the script to run for other layouts or all the layouts of a module, you should create a separate Client Script for each layout.