Exibição em tela
No Zoho CRM, você pode criar e alternar entre exibições de registro em Lista e Kanban, como e quando precisar. Se essas exibições não forem o suficiente para quando você deseja adicionar uma imagem de registro, ou organizar os campos em uma ordem diferente, ou inserir uma cor de fundo para a caixa de texto do campo, ou um estilo de fonte diferente para as entradas de texto. Para atender a essas exigências exclusivas, apresentamos a Exibição em tela.
A Exibição em tela no Zoho CRM permite que você modele uma exibição muito personalizada dos seus registros de CRM. Você pode personalizar a maneira como os registros são exibidos de acordo com a necessidade comercial. É possível adicionar imagens de registro para melhor identificação, usar botões personalizados para representar os campos, usar um determinado estilo ou tamanho de fonte, alterar o alinhamento de tipos de campo, agrupar tipos de campo semelhantes, e muito mais com a tela. Basicamente, você pode remodelar a forma como seus registros de CRM são exibidos segundo a sua escolha
Deixe-nos mostrar alguns cenários de negócios para você entender como a Exibição em tela pode ser útil em seu setor.
No setor automotivo – por exemplo, você é um revendedor de carros vintage e usa o CRM para manter as seguintes informações: lista de automóveis, requisitos do cliente, número de carros clássicos, carros para leilão, motocicletas vintage, e muito mais. Você pode personalizar a maneira como esses produtos são exibidos em seu inventário usando a tela. Você pode inserir imagens de carros ou motocicletas, usar botões personalizados para representar campos como telefones de contato ou endereços para correspondência, realçar a categoria do veículo em azul, escolher uma cor de fundo para o campo “cor exterior”, entre outros. Ainda mais importante, se você achar que o cliente gostaria de obter uma breve descrição do veículo, você pode alterar o alinhamento do campo descrição à direita da imagem do veículo.
No setor imobiliário – por exemplo, você é responsável por uma empresa imobiliária e usa o CRM para exibir a lista diversificada de imóveis com que trabalha. Seus clientes com certeza gostariam de ver uma casa de fazenda, vila ou resort que desejam comprar. Usando a tela, você pode escolher exibir imagens desses imóveis, use botões personalizados de sua escolha para representar os campos, alterar a cor de fundo da área do imóvel, destacar a localização em vermelho. Da mesma forma, é possível agrupar campos como número de telefone/endereço de e-mail/ endereço residencial do cliente para manter o alinhamento exato dessas entradas de campo.
No setor de turismo – imaginemos que você é responsável por um negócio de viagens e turismo e sua conta de CRM é composta por módulos como recreação, esportes e aventura, pacotes de férias e de entretenimento. Assim, quando um cliente visita os módulos, ele certamente espera uma exibição extravagante dos registros. Você pode ter uma exibição cativante adicionando imagens de locais de refúgio e esportes de aventura, alinhando a descrição do local logo abaixo da imagem, pode escolher uma cor de fonte que acentue a imagem ou pode destacar os detalhes do itinerário para manter a atenção do cliente e usar alguns botões de campo personalizado para retratar diversos modos de viagem.
![]() Permissão necessária: usuários com permissão para Gerenciar Exibição personalizada podem criar/editar uma tela.
Permissão necessária: usuários com permissão para Gerenciar Exibição personalizada podem criar/editar uma tela.
| Recursos | Gratuito | Padrão | Profissional | Empresarial |
| Exibição em tela | - | - | - |  |
Nota:
- Para cada licença, você pode criar 3 exibições em tela por módulo.
- Durante a execução de Personalização da cópia , você também poderá copiar a Exibição em tela.
Design & Criar exibição em tela
O Zoho CRM permite que você crie uma exibição em tela escolhendo um modelo de design predefinido ou criando um modelo do início. Para elaborar e construir uma exibição em tela, siga as etapas abaixo:
Etapa 1. Criar exibição em tela
Você pode criar uma exibição em tela para os módulos padrão e personalizado, exceto para o módulo Atividades.
Para criar a exibição em tela
- Faça login em sua conta de CRM e selecione um módulo desejado.
- Clique no ícone Exibição em tela (
 ).
).
Você será redirecionado à página Exibição em tela. - Clique em Criar a primeira exibição em tela para continuar.
Em seguida, você terá que escolher um modelo de design ou criar seu próprio modelo.
Etapa 2. Escolha um modelo de design ou crie sua própria exibição em tela
Assim que escolher criar uma exibição em tela para um módulo, você pode fazer um dos itens a seguir para criar um modelo de design:
- Escolher um modelo – o Zoho CRM permite que você escolha dentre diversos modelos predefinidos. Os modelos incluem uma ampla categoria como pessoas, helpdesk, imóveis, automóvel, organização, entre outros.
- Criar sua própria exibição – esse opção permite que você crie sua própria exibição em tela. Você pode usar as opções de personalização adicionais disponíveis no editor de layout para criar uma exibição personalizada do módulo.
Para escolher um modelo
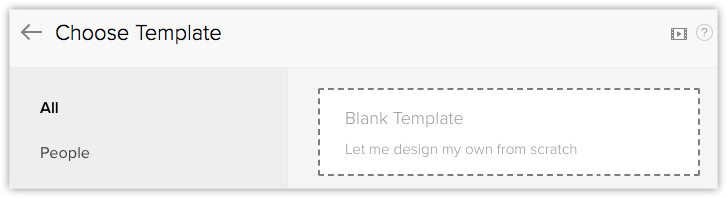
- Na página Escolher modelo, selecione uma categoria das opções disponíveis.
Você pode escolher entre Pessoas, Organização, Negociações, Produto, Helpdesk, Imóveis e Automóvel. - Escolha e clique em Modelo.
- Na página Mapeamento de campo, selecione um campo e escolha qualquer campo na lista suspensa que você deseja mapear.
- Clique em Avançar para continuar.
Em seguida, você será redirecionado para a página Criador de exibição em tela para elaborar seu layout. Consulte a tabela do editor de layout abaixo para ver detalhes sobre a elaboração. - Clique em Salvar.
- Digite um nome para a Exibição em tela criada.
Nota:
Durante o mapeamento de campo, os campos que não estão mapeados não aparecem no modelo. Será solicitado a você que escolha se deseja continuar sem mapear um campo.
Para criar sua própria exibição
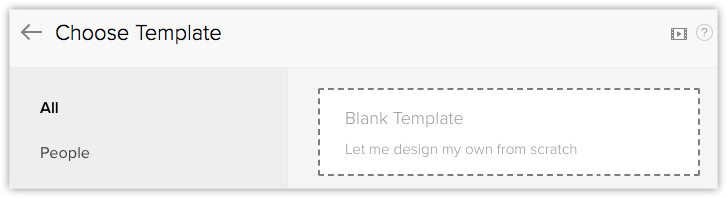
- Na página Escolher modelo, clique em Modelo em branco.
- Na página Criador de exibição em tela, elabore seu layout.
- Arraste e solte os Campos no modelo em branco.
Por exemplo, Proprietário da conta, Nome da conta, etc. - Edite o design do modelo.
Consulte a tabela do editor de layout abaixo para ver detalhes sobre a elaboração.
A tabela do editor de layout abaixo descreve as ferramentas de design disponíveis no criador de tela:
| Item de design | Descrição | Tipos |
| Estilo | Defina um estilo em que o nome do campo será exibido. Você pode escolher entre 12 estilos disponíveis. |
|
| Tamanho da fonte | Escolha o tamanho da fonte em que o campo de texto será exibido na lista suspensa. | Intervalo de 11px a 21px. |
| Tipo de fonte | Selecione estilo do texto do campo. |
|
| Itálico | Selecione se deseja que o texto do campo seja exibido em itálico. | I |
| Rasurado | Selecione se deseja deixar o campo rasurado. | |
| Maiúscula | Selecione se deseja que o texto do campo seja exibido todo em maiúsculas. | AA |
| Cor | Escolha uma cor de texto ou de fundo para as entradas do campo. Você pode selecionar uma cor da lista padrão ou criar sua própria paleta de cores. | |
| Alinhamento do texto | Selecione alinhamento à esquerda, direita ou centralizado para as entradas de campo. | |
| Espaçamento | Aumente o espaçamento entre os campos para cima, para baixo, para a esquerda e para a direita. | |
| Etiqueta | Desative a ícone de etiqueta se não desejar que a etiqueta do campo seja exibida. | |
| Ícone | Selecione os botões personalizados para representar uma etiqueta de campo a partir da lista suspensa. | |
| Copiar estilo | Copie qualquer estilo de valor ou etiqueta do campo definido. | |
| Colar estilo | Cole o estilo ao valor ou etiqueta do campo selecionado. | |
| Agrupar | Agrupe dois ou mais campos. O agrupamento é perfeito quando um cliente precisa inserir um texto longo ou com muitos caracteres. A caixa de texto campo expande automaticamente para acomodar as entradas sem comprometer o alinhamento do texto. | |
| Desagrupar | Desagrupe os campos se não desejar que eles estejam em uma única caixa de texto. | |
| Excluir | Selecione um campo e o exclua, se necessário. | |
| Setas de desfazer e refazer | Usando as duas setas, você pode avançar e voltar para alterar o design. | |
| Dados aleatórios | Use esta opção para tornar os registros do CRM aleatórios dentro do modelo. |
Campos agrupar e desagrupar

Nota:
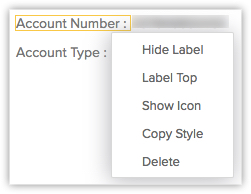
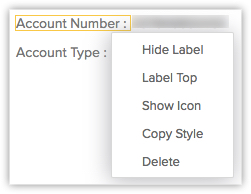
Você pode executar as seguintes ações clicando em um campo:
- Ocultar etiqueta
- Etiqueta superior
- Exibir ícone
- Copiar estilo
- Excluir

Quando o modelo é elaborado, você pode visualizá-lo. Se necessário, você pode fazer as alterações e salvar.
Etapa 4. Compartilhe a exibição em tela
Você pode compartilhar a exibição em tela que criou. Você pode compartilhar a visualização com todos os usuários do CRM ou escolher uma lista específica de usuários. Os usuários do CRM serão filtrados com base em funções, grupos, usuários ou funções e subordinados.
Para compartilhar a exibição em tela
- Clique em Salvar depois que a exibição em tela for criada.
- Digite um nome para a exibição.
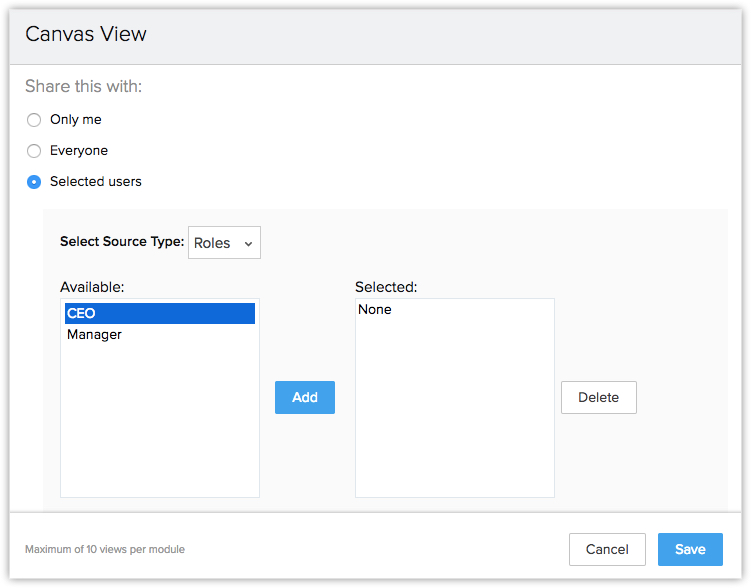
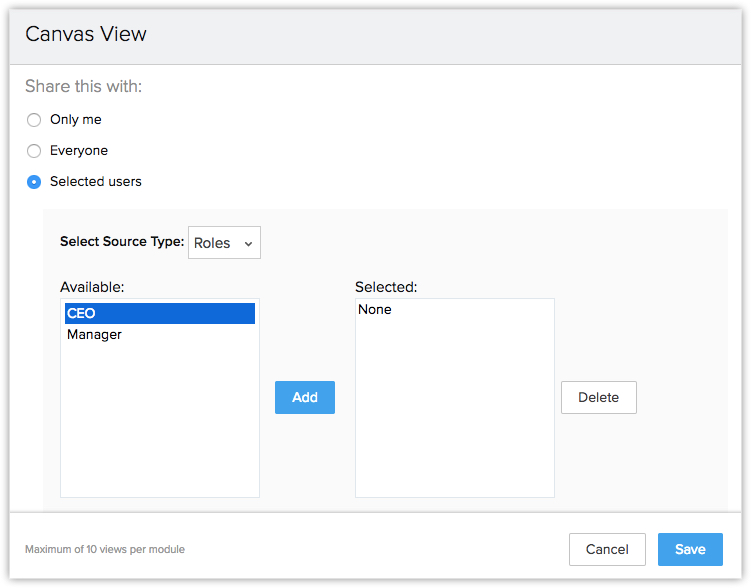
- Em Compartilhar com, escolha um dos seguintes:
- Somente eu
- Todos
- Usuários selecionados – em Selecionar tipo de origem, escolha e adicione usuários de Grupos, Funções, Funções e subordinados ou Usuários.
- Clique em Salvar.

Gerencie, edite e crie outras exibições em tela
Se necessário, você pode editar uma exibição em tela que já foi criada e criar mais de uma exibição em tela para um módulo.
Para editar e criar uma exibição em tela
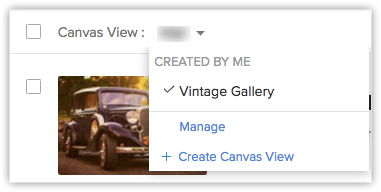
- Na página Módulo, vá para Exibição em tela e clique em Gerenciar na lista suspensa.
- Na página Gerenciar exibição em tela, escolha entre Editar, Clonar, Compartilhar ou Excluir.
- Clique em Exibição em tela na lista suspensa para criar outra exibição no módulo.

Replique a exibição em tela
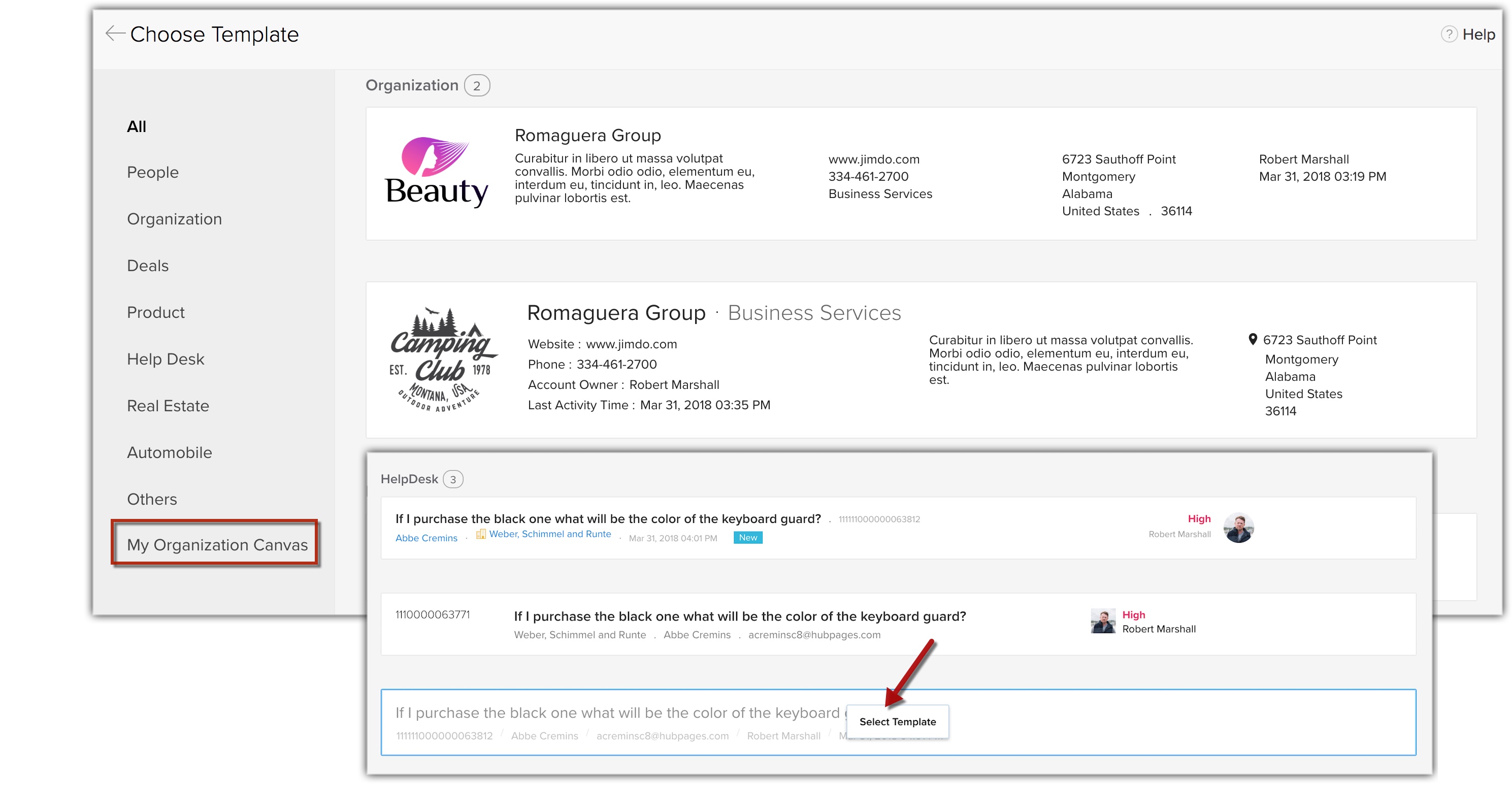
Você pode criar uma exibição em tela a partir de exibições em tela que já criou. A opção Tela da minha organização mostra as exibições em tela de todos os módulos e você pode escolher a que deseja replicar.
Para selecionar uma exibição em tela existente
- Clique em Módulo e em Criar a primeira exibição em tela.
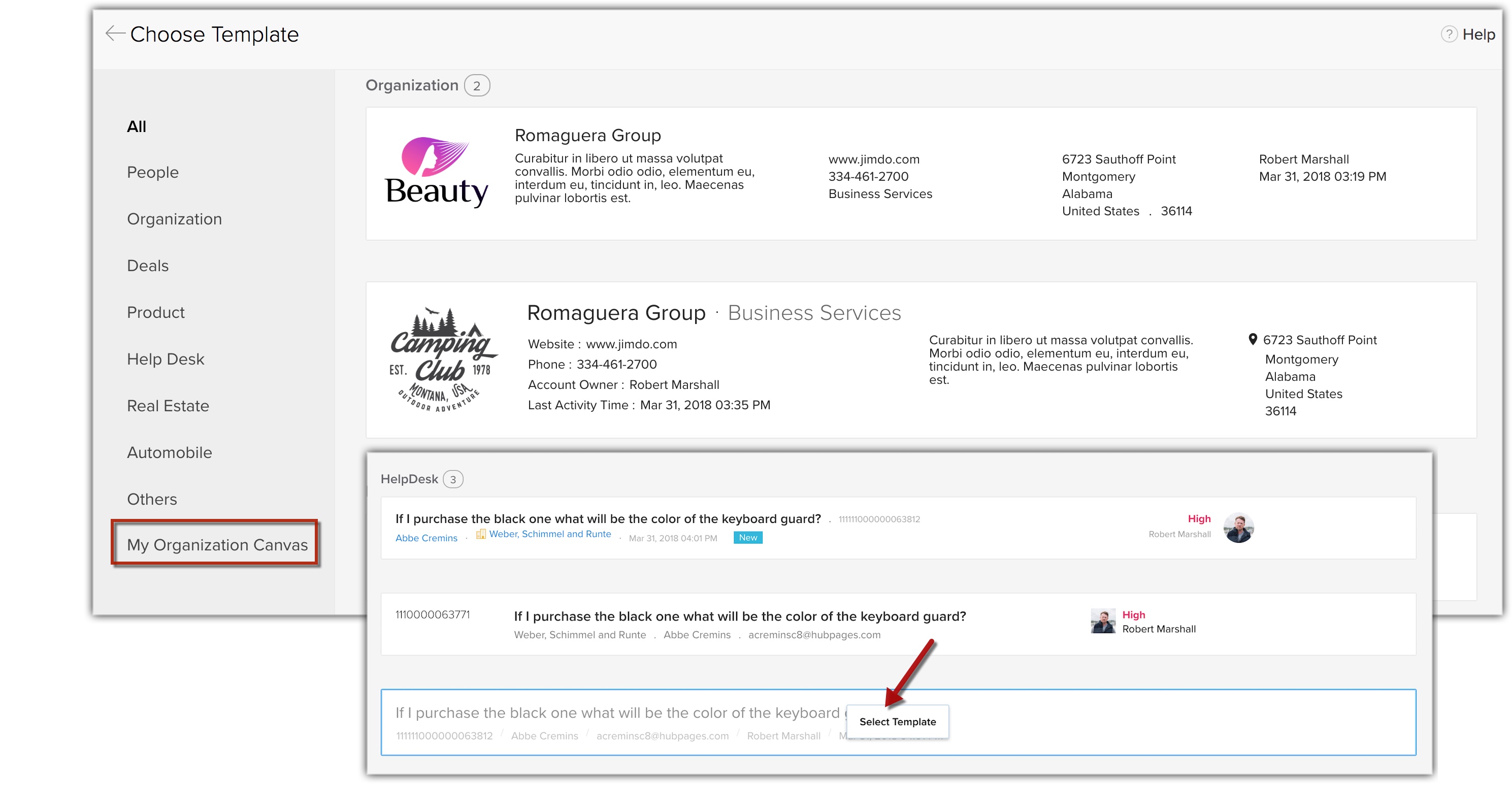
- Na página Escolher modelo, vá para Minha organização Tela e selecione uma exibição em tela na lista exibida.
Você será redirecionado à página Mapeamento de campo.